Many different design elements allow the systems analyst to meet these guidelines. Your resource to discover and connect with designers worldwide.
View Tool entry icon.

. 1 keep the display simple 2 keep the display presentation consistent 3 facilitate user movement among display screens and pages and 4 create an attractive and pleasing display. Somehow a means must be found to provide and maintain context in data displays so that a user can find needed information. The four guidelines for well-designed displays are as follows.
Let the user adjust text attributes if it makes sense. To limit the amount of text use a singleline input. Copywriting is part of the design process 4.
Use required fields only for information that is truly necessary to proceed. For data display as in other areas of user interface design some general concepts deserve emphasis including the importance of context consistency and flexibility. Require field values only when necessary.
General interaction information display and data entry. When designing for touch we design for our hands too 6. TABLE 11-6 Guidelines for Structuring Data Entry Fields on an order form if those data can be retrieved.
Users can complete simple tasks by entering just essential information with the system. Ease navigation through value lists. The data entered via the screen will automatically be stored in the corresponding database table.
Fields should be laid out in a logical order to make it easy for the user to enter data. TABLE 11-6 Guidelines for Structuring Data Entry Fields Entry Never require data that are already online or that can be computed for example do not enter customer data on an order form in those data can be retrieved from the database and do not enter extended prices that can be computed from quantity sold and unit prices. Multiline text areas allow the user to enter longform plain text.
Three categories of HCI design guidelines are suggested. If your text field contains styled text it may add value if the user can adjust the font size and color of the text. Data formats are clearly indicated for input eg.
Motion and Animations Eight basic principles of screen design. Simple and clear screens 8. Question Design one sample data entry screen for a hotel registrationsystem using the data entry guidelines provided in this chaptersee Table 11- 6.
Dates and output eg. We will take a closer look at how Adobe Photoshop reflects each of these guidelines in order to inspire you to improve the usability utility and desirability of your own designs by incorporating the 10 rules of thumb into your own work. Prepopulating Data Get information from the system whenever possible.
To restrict the type of input you can specify the format such as number or email address. It is sensible to have. For example some vendors offer software for address management or enhancing data.
Dont count on the data entry technician to interpret your data. Visual hierarchy and user experience 3. Standardize responses with check boxes.
Always use a secure text field when your app asks for sensitive data such as a password. Photoshop does a great job of letting the user know whats happening with. View Entry Screen Illustration.
Restrict user access to screen locations where data is entered 2. This will make things much easier on the back end data entry. In this section a some of the more important HCI design guidelines are presented.
Especially in tables and pickers it should be easy to pick a value. Invoice TABLE 11-6 Guidelines for Structuring Data Entry Fields Entry Never require data that are already online or that can be computed. Discover 200 Data Entry designs on Dribbble.
You cant specify a format to restrict the type of content. Third Party Add-ons to Support Data Standards. For forms with more than ten questions show the question number on the form right next to field.
Three guiding questions of screen design 2. In addition to a set of guidelines for data entry software is available to correct or ensure consistency in entry. Certified Product Design Course.
For example do not enter customer dhe on an order form if those data can be retrieved from the database and do not enter extended prices that can be computed from quantity sold and unit prices. Data entry screens can also be found on some web pages for example you might be asked to complete one if you want to search for a booking request a. Support your design with arguments for each ofthe design choices you made.
System Design Data Entry Screens Guidelines STUDY PLAY 1 Restrict user access to screen locations where data is entered 2 Provide a descriptive caption for every field and show the user where to enter the data and the required or maximum field size 3. QGate has a service offering from its sister company QWARE which will helps prevent duplication of. It is important that enough space is left between text and data entry fields.
Effective surface area ratio 7. Label the input area above or to the left of the field. Here are some examples of data entry screens.
Visibility of System Status. With data entry screens the cursor is placed where the input is needed. Be sure to number check boxes as well.
Guidelines for general interaction often cross the boundary into information display data entry and overall system control. 143 Minimal use of delimiters 146 Consistent labeling 1410 Marking field boundaries 1411 Prompting field length 1415 Explicit tabbing to data fields 1416 Distinctive label format 1418 Label punctuation as entry cue 1419 Informative labels 1420 Data format cueing in labels. Provide a descriptive caption for every field and show the user where to enter the data and the required or maximum field size 3.
Input Design Data Entry Screens Guidelines 1. Task analysis may point the way here indicating what data. This bad data form display violates in some degree several design guidelines in this section.
Whenever possible check field values immediately after entry so users can correct them right away. The screen design is important it should be clear and uncluttered.

Creating A Data Entry Form In Excel Journal Of Accountancy

Data Entry When An App Slows Down The Process By Asking For Lots Of Input Before Doing Human Interface Guidelines Ios Human Interface Guidelines Data Entry

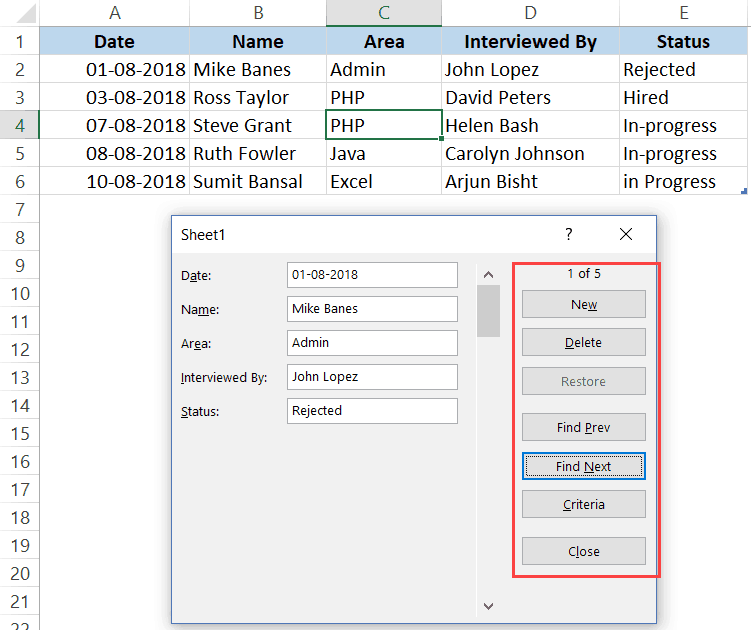
How To Create A Data Entry Form In Excel Step By Step Guide

How To Create A Data Entry Form In Excel Step By Step Guide

Designing More Efficient Forms Structure Inputs Labels And Actions Mobile App Design App Design Form Design



0 comments
Post a Comment